Dataflow overview - impact components: Difference between revisions
Jump to navigation
Jump to search

No edit summary |
Oostenrijr (talk | contribs) No edit summary |
||
| (22 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{OverviewTemplate | {{OverviewTemplate | ||
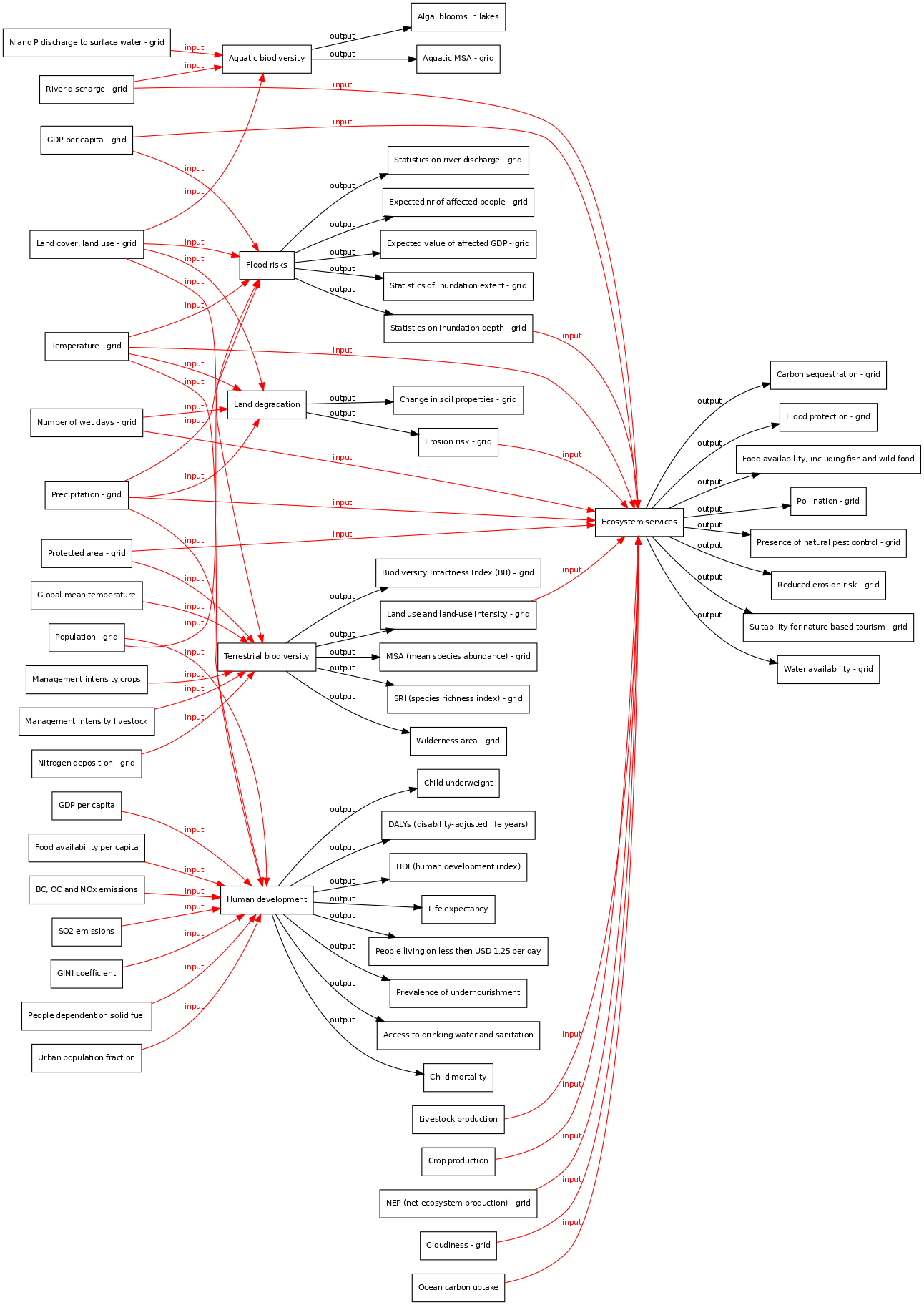
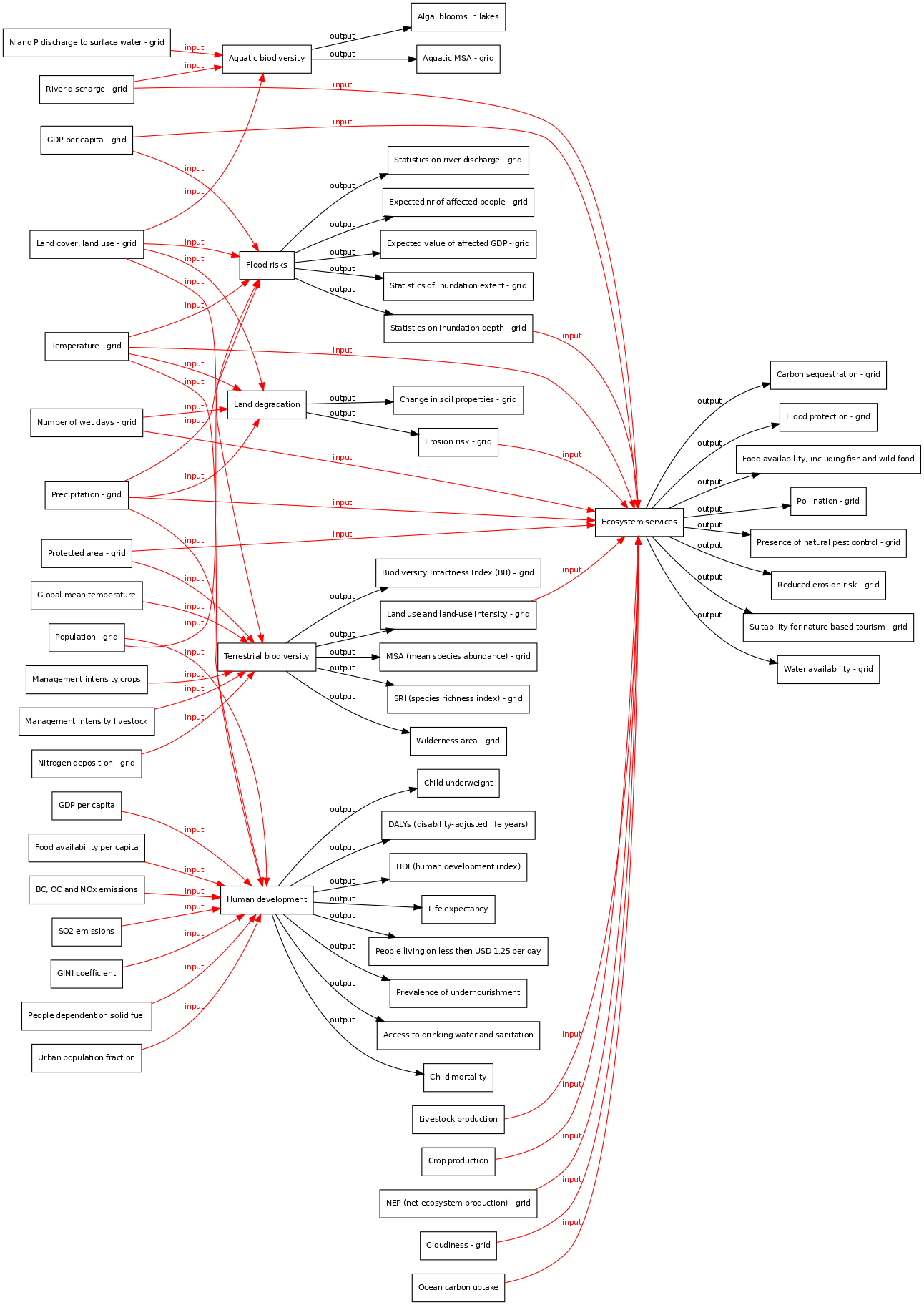
|Description= | |Description=Graphical dataflow overview of impact components. | ||
|Type=model | |Type=model | ||
|Overview=Dataflow overview; Dataflow overview - all components; Dataflow overview - driver components; Dataflow overview - pressure components; Dataflow overview - state components; Dataflow overview - impact components; Dataflow overview - response components; | |Overview=Dataflow overview; Dataflow overview - all components; Dataflow overview - driver components; Dataflow overview - interaction components; Dataflow overview - pressure components; Dataflow overview - state components; Dataflow overview - impact components; Dataflow overview - response components; | ||
|Querypart={{#ask: [[Category: | |Querypart=Click on a box to navigate to the detailed description. | ||
{{#ask: [[Category:Variable]][[IsOutputOf::<q>[[Category:Component]][[FrameworkElementType::impact component]]</q>]] OR [[Category:Component]][[FrameworkElementType::impact component]][[HasInputVar::+]] | |||
|mainlabel=Variable and components | |mainlabel=Variable and components | ||
|? | |? HasInputVar=input | ||
|? | |? IsOutputOf=output | ||
| format=graph | | format=graph | ||
| graphname=impact_components | |||
| graphcolor=yes | | graphcolor=yes | ||
| graphlink=yes | | graphlink=yes | ||
| graphlabel=yes | | graphlabel=yes | ||
| graphsize= | | graphsize=19 | ||
| nodeshape=box | | nodeshape=box | ||
| arrowdirection=LR | | arrowdirection=LR | ||
| relation=parent | |||
| limit=200 | | limit=200 | ||
}} | }} | ||
}} | }} | ||
Latest revision as of 10:23, 19 July 2017
Graphical dataflow overview of impact components.
Click on a box to navigate to the detailed description.

Related overviews