Dataflow overview - impact components: Difference between revisions
Jump to navigation
Jump to search

No edit summary |
Oostenrijr (talk | contribs) No edit summary |
||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
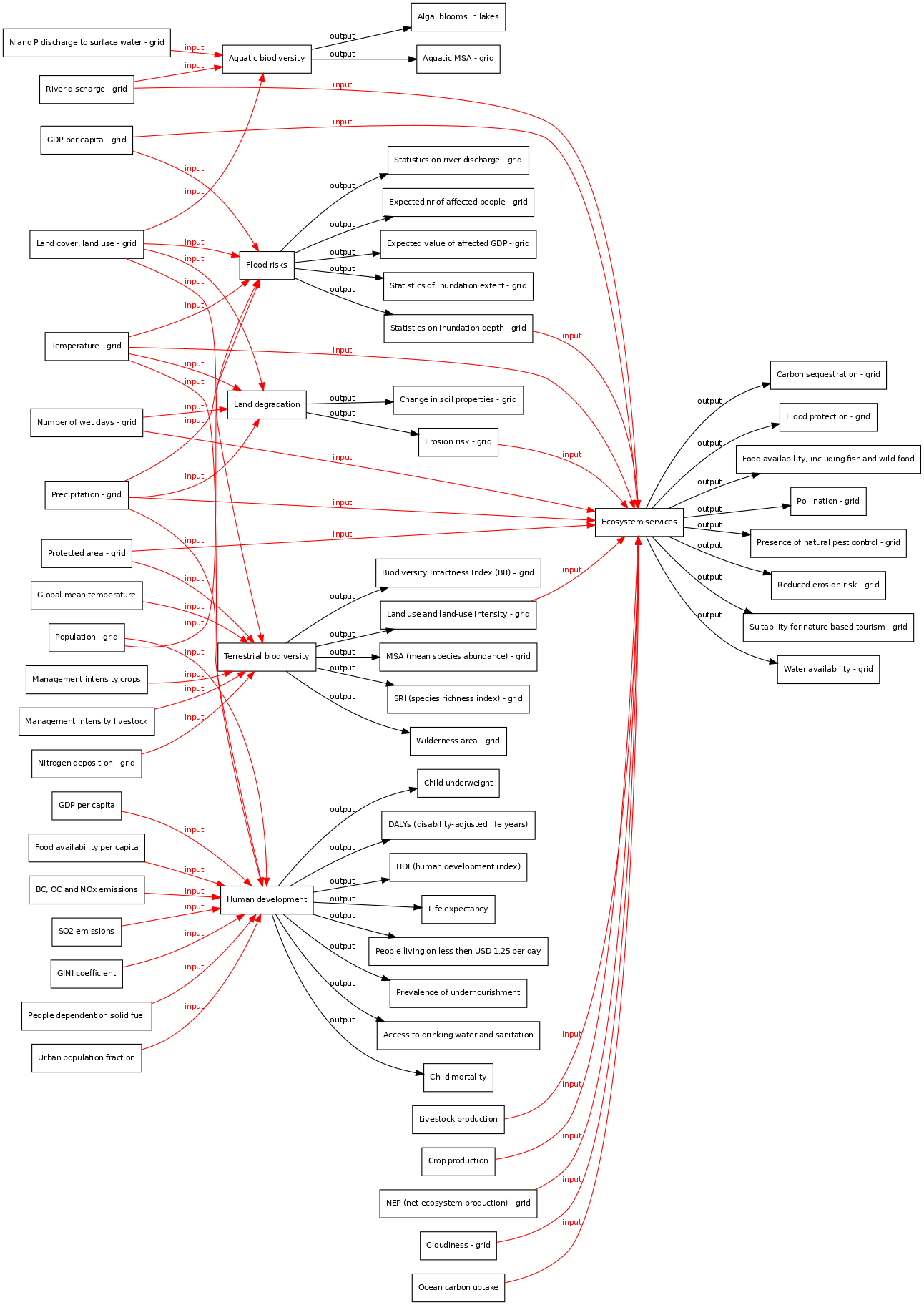
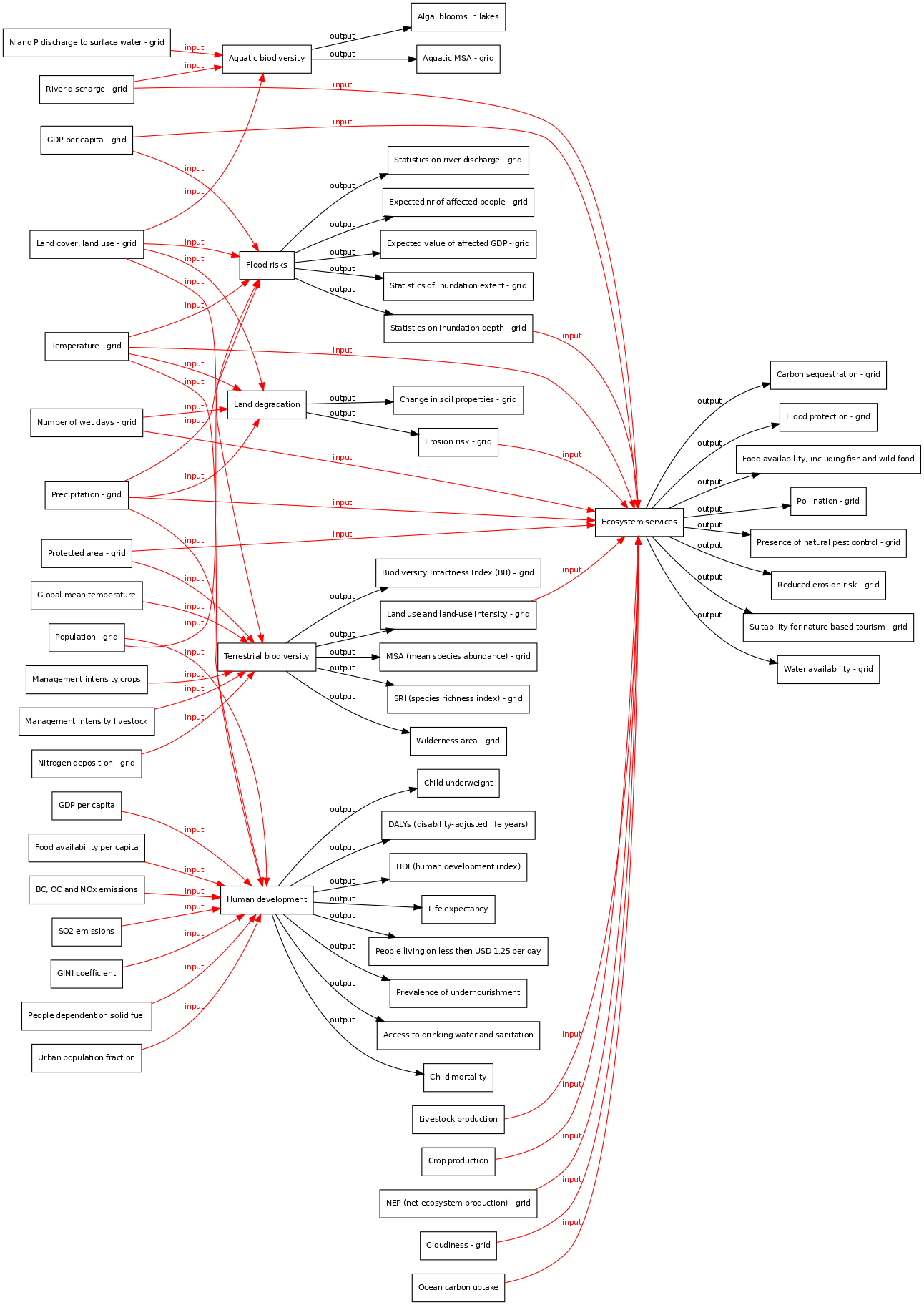
|Description=Graphical dataflow overview of impact components. | |Description=Graphical dataflow overview of impact components. | ||
|Type=model | |Type=model | ||
|Overview=Dataflow overview; Dataflow overview - all components; Dataflow overview - driver components; Dataflow overview - pressure components; Dataflow overview - state components; Dataflow overview - impact components; Dataflow overview - response components; | |Overview=Dataflow overview; Dataflow overview - all components; Dataflow overview - driver components; Dataflow overview - interaction components; Dataflow overview - pressure components; Dataflow overview - state components; Dataflow overview - impact components; Dataflow overview - response components; | ||
|Querypart=Click on a box to navigate to the detailed description. | |Querypart=Click on a box to navigate to the detailed description. | ||
{{#ask: [[Category:Variable]][[ | {{#ask: [[Category:Variable]][[IsOutputOf::<q>[[Category:Component]][[FrameworkElementType::impact component]]</q>]] OR [[Category:Component]][[FrameworkElementType::impact component]][[HasInputVar::+]] | ||
|mainlabel=Variable and components | |mainlabel=Variable and components | ||
|? HasInputVar= | |? HasInputVar=input | ||
|? | |? IsOutputOf=output | ||
| format=graph | | format=graph | ||
| graphname=impact_components | |||
| graphcolor=yes | | graphcolor=yes | ||
| graphlink=yes | | graphlink=yes | ||
| Line 14: | Line 15: | ||
| graphsize=19 | | graphsize=19 | ||
| nodeshape=box | | nodeshape=box | ||
| arrowdirection= | | arrowdirection=LR | ||
| relation=parent | |||
| limit=200 | | limit=200 | ||
}} | }} | ||
}} | }} | ||
Latest revision as of 10:23, 19 July 2017
Graphical dataflow overview of impact components.
Click on a box to navigate to the detailed description.

Related overviews