Dataflow overview - state components: Difference between revisions
Jump to navigation
Jump to search

No edit summary |
Oostenrijr (talk | contribs) No edit summary |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{OverviewTemplate | {{OverviewTemplate | ||
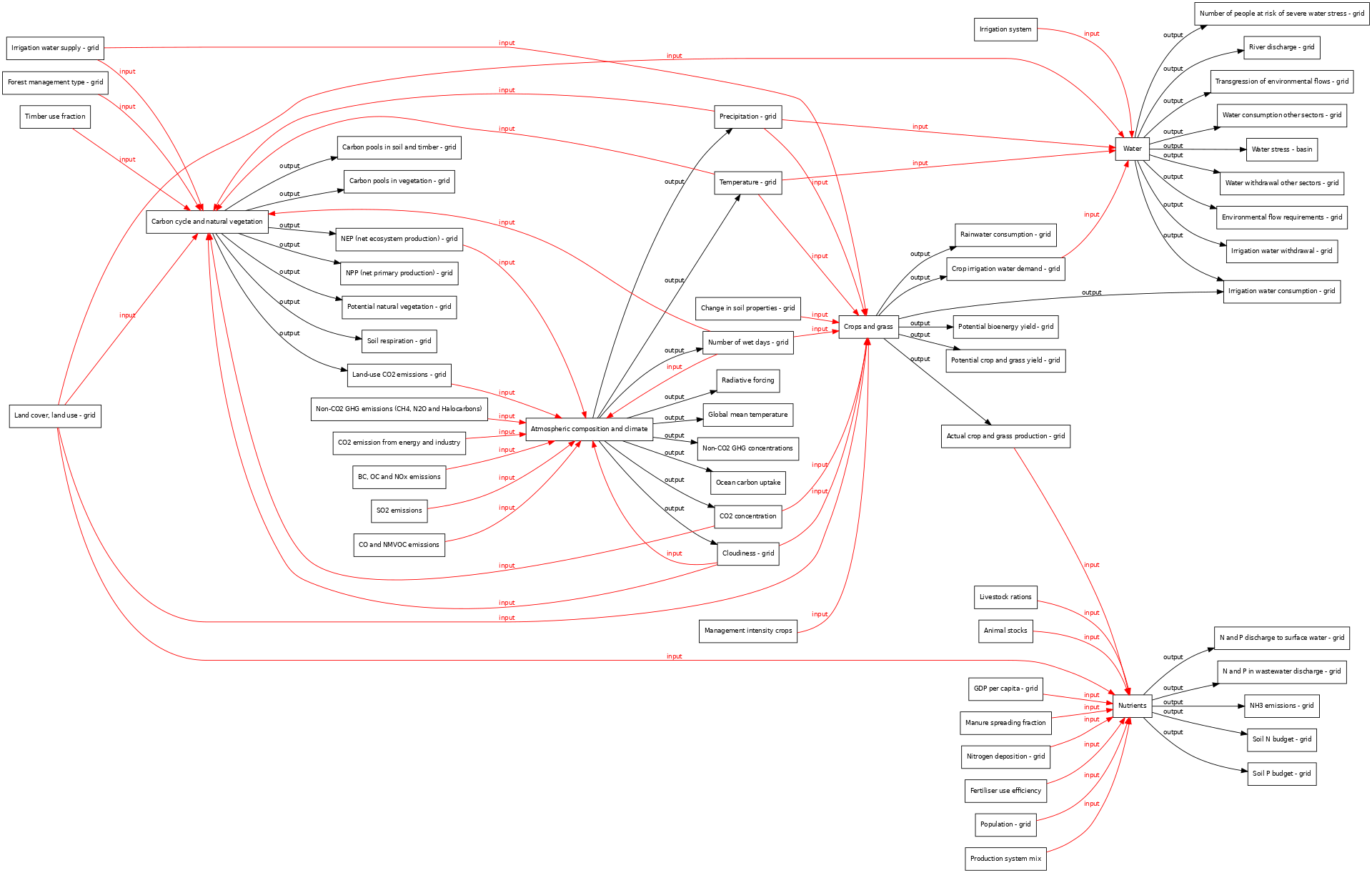
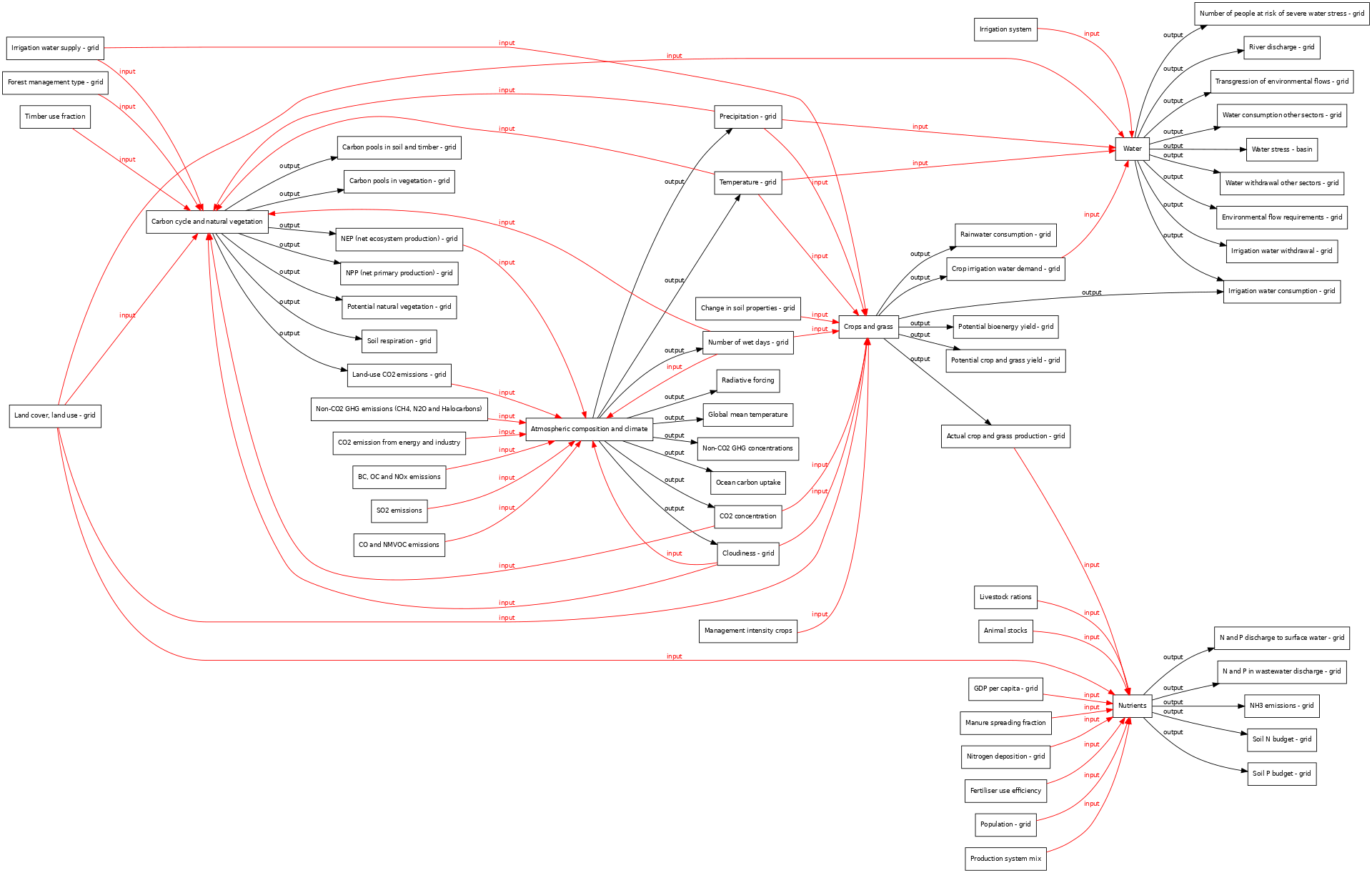
|Description=Graphical dataflow overview of state components. | |Description=Graphical dataflow overview of state components. | ||
|Type=model | |Type=model | ||
|Overview=Dataflow overview; Dataflow overview - all components; Dataflow overview - driver components; Dataflow overview - pressure components; Dataflow overview - state components; Dataflow overview - impact components; Dataflow overview - response components; | |Overview=Dataflow overview; Dataflow overview - all components; Dataflow overview - driver components; Dataflow overview - interaction components; Dataflow overview - pressure components; Dataflow overview - state components; Dataflow overview - impact components; Dataflow overview - response components; | ||
|Querypart=Click on a box to navigate to the detailed description. | |Querypart=Click on a box to navigate to the detailed description. | ||
{{#ask: [[Category:Variable]][[ | {{#ask: [[Category:Variable]][[IsOutputOf::<q>[[Category:Component]][[FrameworkElementType::state component]]</q>]] OR [[Category:Component]][[FrameworkElementType::state component]][[HasInputVar::+]] | ||
|mainlabel=Variable and components | |mainlabel=Variable and components | ||
|? | |? IsOutputOf= output | ||
|? HasInputVar= input | |? HasInputVar= input | ||
| format=graph | | format=graph | ||
| graphname=state_components | |||
| graphcolor=yes | | graphcolor=yes | ||
| graphlink=yes | | graphlink=yes | ||
| graphlabel=yes | | graphlabel=yes | ||
| graphsize=20 | | graphsize=20,20 | ||
| nodeshape=box | | nodeshape=box | ||
| arrowdirection=LR | | arrowdirection=LR | ||
Latest revision as of 10:51, 19 July 2017
Graphical dataflow overview of state components.
Click on a box to navigate to the detailed description.

Related overviews