Dataflow overview - state components: Difference between revisions
Jump to navigation
Jump to search

No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{{OverviewTemplate | {{OverviewTemplate | ||
|Description= | |Description=Graphical dataflow overview of state components. | ||
|Type=model | |Type=model | ||
|Overview=Dataflow overview; Dataflow overview - all components; Dataflow overview - driver components; Dataflow overview - pressure components; Dataflow overview - state components; Dataflow overview - impact components; Dataflow overview - response components; | |Overview=Dataflow overview; Dataflow overview - all components; Dataflow overview - driver components; Dataflow overview - pressure components; Dataflow overview - state components; Dataflow overview - impact components; Dataflow overview - response components; | ||
|Querypart={{#ask: [[Category:Component]][[FrameworkElementType::state component]][[HasInputVar::+]]OR[[Category:Variable]][[-HasOutputVar::<q>[[Category:Component]][[FrameworkElementType::state component]]</q>]] | |Querypart=Click on a box to navigate to the detailed description. | ||
{{#ask: [[Category:Component]][[FrameworkElementType::state component]][[HasInputVar::+]]OR[[Category:Variable]][[-HasOutputVar::<q>[[Category:Component]][[FrameworkElementType::state component]]</q>]] | |||
|mainlabel=Variable and components | |mainlabel=Variable and components | ||
|? -HasOutputVar= output | |? -HasOutputVar= output | ||
| Line 13: | Line 14: | ||
| graphsize=20 | | graphsize=20 | ||
| nodeshape=box | | nodeshape=box | ||
| arrowdirection= | | arrowdirection=LR | ||
| relation = parent | |||
| limit=200 | | limit=200 | ||
}} | }} | ||
}} | }} | ||
Revision as of 12:16, 13 February 2014
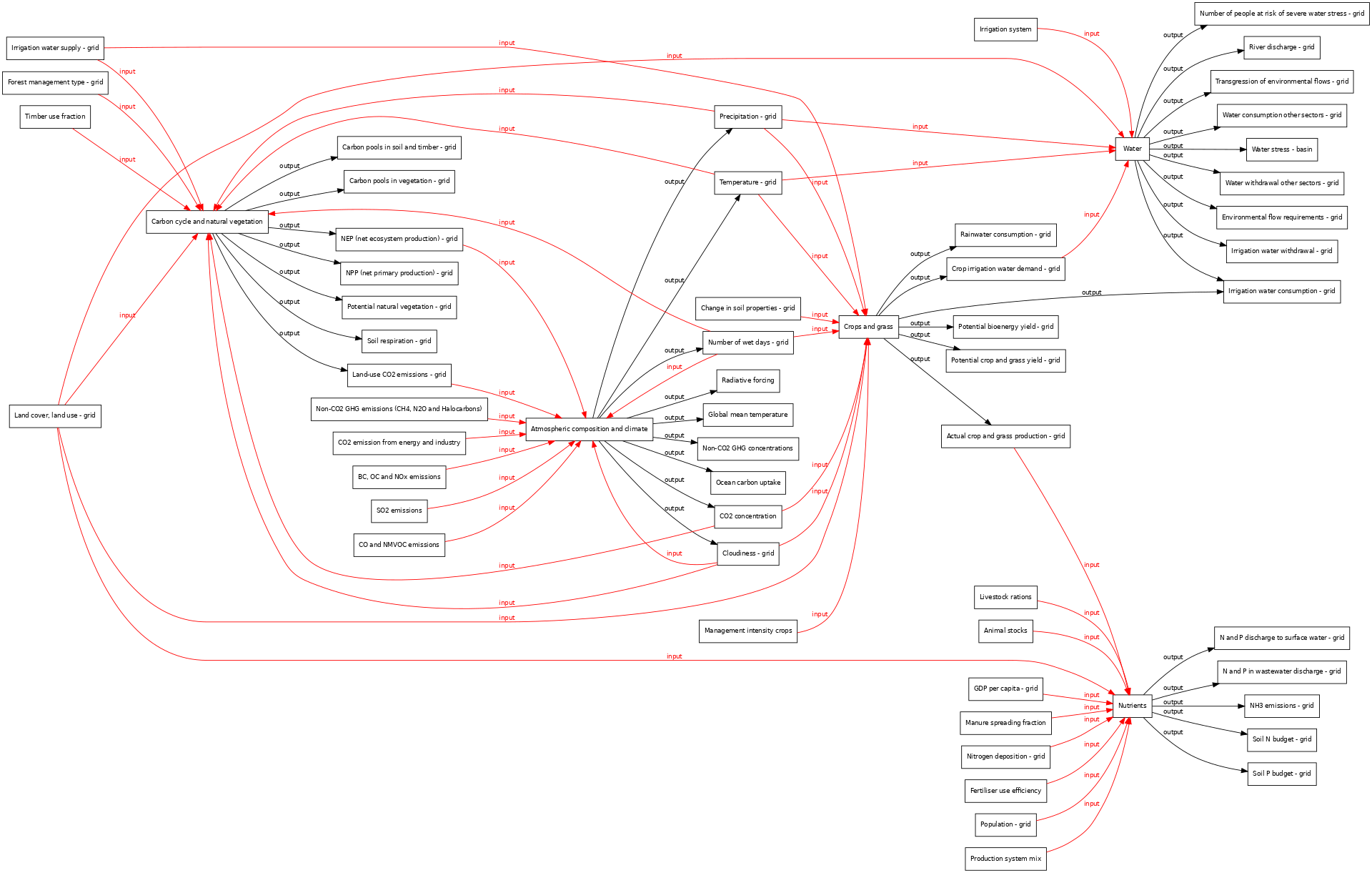
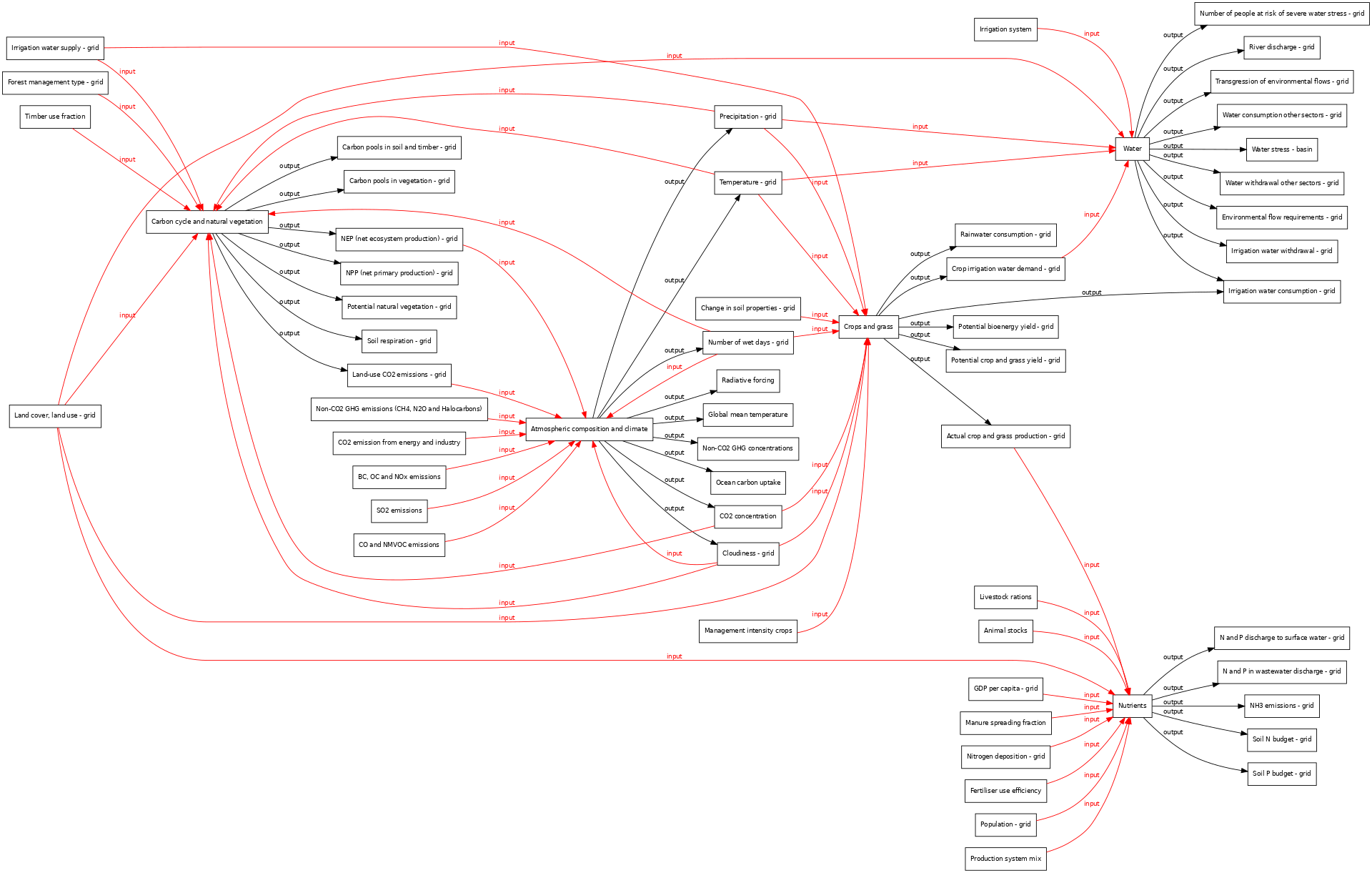
Graphical dataflow overview of state components.
Click on a box to navigate to the detailed description.

Related overviews