Archive/IMAGE3.0/Elements summary
A framework component or Component in the IMAGEwiki corresponds with an IMAGE book chapter for a model. All individual single boxes in the IMAGE scheme (see figure on the right) are represented as a Component. The structure of a book chapter has been applied in the IMAGEwiki, the same elements occur. This summary describes first some wiki elements, followed by a description of all the elements of a component together with their purpose. For an example of a component see the Energy demand page.
There is an Step by step guide to support the transformation from book text to wiki text. First read the summary to develop a notion of the concepts used.
Wiki elements
The website has been made in a semantic wiki, so wiki elements are part of the pages and semantic wiki constructions and mechanisms are applied. This means editing cannot be done directly in the page itself, but must be done in an edit page according to wiki syntax. A semantic wiki also records relations via a form on the edit page. A short introduction to wiki elements is given here, so that you will recognize the terms in the description of the framework elements.
If you look at the figures in the section 'Introduction page' below, you see both blue and red arrows. The blue arrows point to elements of the wiki itself. The wiki elements are:
- User login: user specific functions, such as log in and your contributions, can be found at the top of the page;
- Menu bar: the bar contains the navigation structure of the site;
- Wiki bar: here you find the edit function to edit the page and the discussion function to add comments to this page;
- Table of contents: the system generates a table of content based on the headers of this page;
- Wiki functions and info: at the bottom of the page there is a line with various wiki functions like 'What links here' , 'Browse properties' and 'Printable version'.
In a wiki you use Categories, Properties, Templates and Forms to support the structure that lies beneath the content. Categories are used to organize the content and to make the pages accessible. A semantic wiki adds Properties to the wiki concept, and consequently Forms and Templates.
A number of Categories are defined in this wiki. They represent concepts from the IMAGE framework, such as Variables, Components, References or concepts related to the use and maintenance of the wiki, such as Overview pages and Help. The Special:BrowseData page offers an easy way to access pages via the category. This page is available via the menu bar: Browse wiki => Browse data.
When you edit a page belonging to a certain Category the Form of the Category will appear with fields for the Properties for this type of page. Here you can enter values for the properties and a content description. The Template of the Category determines what is displayed on the page using the information from the Form.
IMAGE framework elements
A framework component consists of five pages:
- Introduction page;
- Detailed description;
- Policy issues;
- Data uncertainties and limitations;
- a reference page.
At times, additional information is also added. A detailed description about each of these components and an example page can be found below.
Introduction page
The 'Introduction' and the 'Links to other parts' from the book chapter are part of this page, see the figure to the right. The red arrows points to different component elements of this page. An explanation of the elements follows below.
- Page title: All chapters of the book have been given a corresponding component page with the same title in the wiki, see Framework overview for the component pages. Every component also has a component code, see Component code overview. This code is used in the naming of various component elements. e.g. Key policy issues.
- Key policy issues: The questions are initially taken from the book chapters. You can change these questions via Key policy issues overview or add a question via Form:KeyPolicyQuestionForm. Naming convention for key policy questions is 'PQ'<seqnr>_<component code>, e.g. PQ2_EC is the second policy question for the model component 'Energy conversion'.
- Introduction part: This is the introduction text from the model chapter. See the Step by step guide to adjust your text for the web.
- Infobox: Each component has an infobox that comprises all the important relations to other parts of the wiki. The relations are stored as properties in the wiki and displayed as groups in the infobox. The same set of relations will be displayed on the other pages of the component with exception of the references. The reference group only contains the citations on the actual page. Values for each property can be assigned in the form for this page. The groups in the infobox are:
- Related IMAGE components;
- Projects/applications;
- External models;
- Implemented in computer model;
- Main Publications;
- References.
- Framework icon: Every component has an icon of the IMAGE framework with a droplet to illustrate its position within the IMAGE framework. The icon links to the Framework overview page. In the aggregated component pages, all relevant components are shown by red boxes.
- Flowchart: A flowchart has been made for each model and is already uploaded in the wiki. The chart visualizes the in- and outputs and the model processes. It is displayed as an 'thumbnail'. The small figure links to a flowchart page where the chart can be viewed screen wide. You can edit the caption of the figure on the flowchart page.
- Links to other parts: This part differs from the book. Instead of the purpose of the variables for the model, the description of the variable is displayed in the tables. The wiki already contains pages for all variables mentioned in the framework based on the common large framework chart, see Variable overview. The tables are generated by queries in the template for components. You can edit the variable set in the form. Variables are classified in the following types:
- drivers are external model variables that are used for the core models of the framework and influence the scenario results;
- external parameters are variables that are rather static and mostly used as input for one model component;
- model variables are variables that are calculated by a model or impact component. Some are used as input for another model component, others are final output;
- external model variables are variables that originates from external models (or databases) and are used in the impact components.
- Links to other parts: inputs: The inputs for a component are divided in drivers, model variables, parameters and external variables. Each type, if applicable, is displayed in a table with the properties for that type of variable and the source of the variable.
- Links to other parts: outputs: This table shows all output variables and the components that use them.
- Links to Main pages of this component: The links to the component pages are displayed here.
- Link to all references: This page is generated by the wiki. Main Publications and references from all the pages are gathered in the AllReferences page of the component.
- Page Category: Here the category of a page is shown.
Detailed model description
This page corresponds with the description of a model in the book chapter. An explanation of the elements in the figure on the right follows below:
- Title of description part component: The page gets a name composed of the component title plus the specific component part. Below the title is a link to the introduction page.
- Component infobox: This is a reproduction of the infobox of the introduction page, with exception of the references. The references are the only thing you have to add in the form of this page.
- Red links: If you add a link in your text or in the form and it does not yet exist in the wiki, it will appear as a red link. Most of the red links will lead you to a form where you can create the desired object (page).
- Description part: All text from the model description comes here. References to figures, inline references, other chapters, etc. must be adapted to the wiki environment. Web usability guidelines advise the regular use of headers. Headers add structure to the page and enables the web user to quickly scan the content.
The Step by step guide and the HowTo page contain information on styling of text, like applying headers, bullets, including images etc. - Flowchart: Because the description of the model probably refers to processes which are included in the flowchart, the flowchart is added to this page.
- Links to pages: This part recurs on all pages. The links let you navigate through the pages of a component.
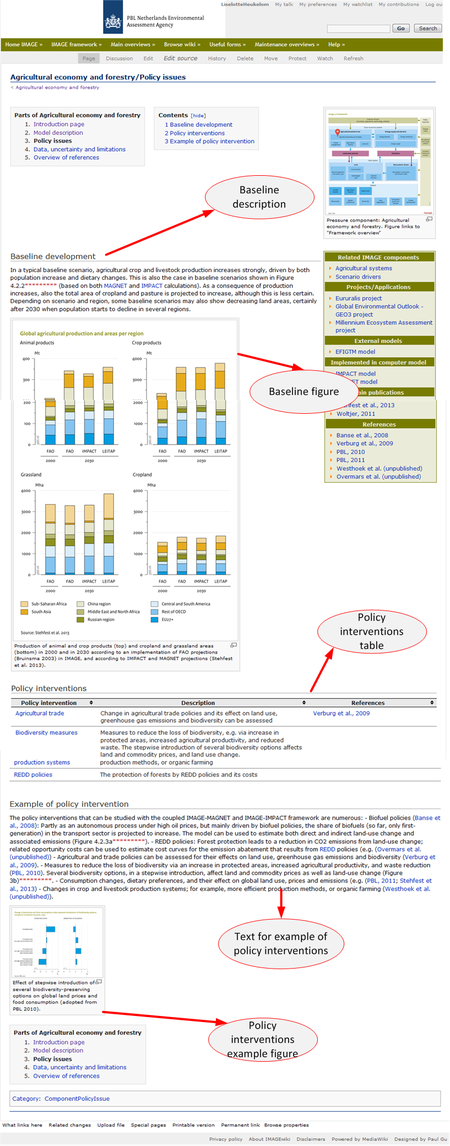
Policy issues
The policy intervention page is composed of the parts:
- Baseline description and figure: The text from the baseline development comes here. Baseline figures are already uploaded. You can edit the caption of the figure by following the figure link and editing the figure page.
- Policy issue table: There are a number of policy interventions defined in each chapter. In the wiki each policy intervention is treated as a single page (object) and has to be created separately. This can be done via the Form:PolicyInterventionForm as is explained in the Step by step guide.
- Policy issue example and figure: This part is analogous to the baseline description.
- Links to the pages of the component
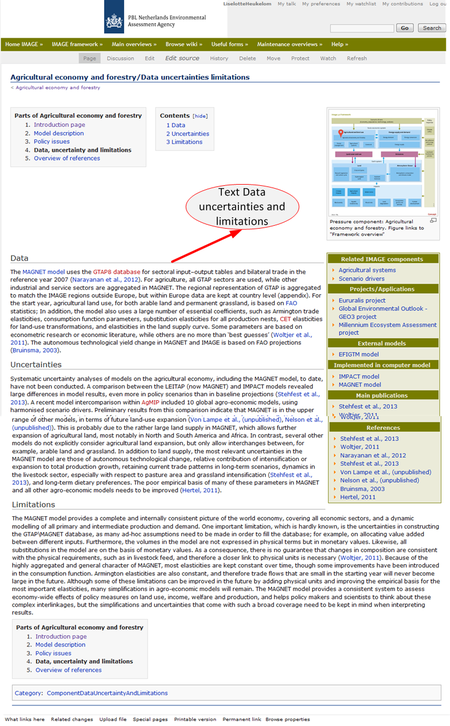
Data and uncertainties
This page is simple displaying the text, infobox and links to the pages of the component. See the figure on the right.
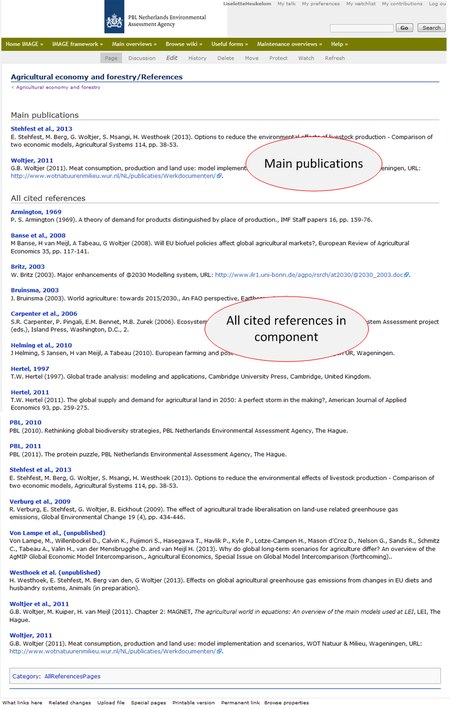
References
The references of all pages are gathered and displayed here. See the figure on the right.